The .NET News Daily Issue #3
Your Daily Dose of .NET Insights, Tools, and Trends
Third issue already! Remember, each piece of content has been carefully selected to bring you insights, tips, and tools that I hope you'll find both useful and inspiring. Let's dive right into what I've picked for you today!
(p.s. we are just starting out here, so any feedback is truly appreciated, just reply to this e-mail)
Table of Contents
Developer of The Week
| Stefan Đokić | .NET I'm Your Guide to Becoming a .NET Pro! | Microsoft MVP |  |
.NET Library of The Week
I admit, I’m a bit of a caching wonk. I’ve looked at and used almost every .NET caching library available, and I can wholeheartedly say this one is by far my favorite.
Today’s Articles
📰 Get ready to learn the secret sauce of Azure efficiency with Resource Group benefits that even your grandma would understand:
📰 Crank up your C# skills and unleash the power of parallelism to make your CPU break a sweat:
📰 Time to modernize your code and ditch those ancient switch statements for cool new switch expressions:
📰 Time to untangle the dotnet build vs publish mess on Azure DevOps good luck👨💻:
📰 So you want to sound fancy with microservices that can balance loads and predict the future huh:
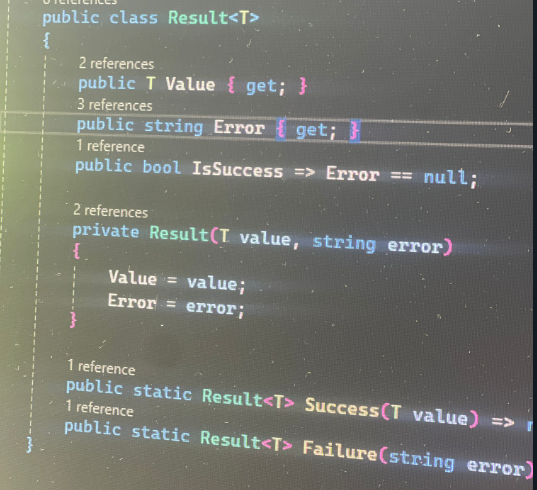
📰 Trying to avoid a thousand-threaded nightmare Then you'll love Result Objects over exceptions for sure:
📰 Serena learned that juggling code and coffee is the true SWE intern experience:
📰 Ready to wrestle with AppSettings and Environment Variables sounds like a good time right: